【源码分享】手机预览横屏的解决方案 |
您所在的位置:网站首页 › 小米 自动横屏 › 【源码分享】手机预览横屏的解决方案 |
【源码分享】手机预览横屏的解决方案
|
最近发现很多做横屏游戏的,都没法手机直接预览看效果,之前也就忍了,最后这个要双指缩放,所以研究了一下,下面是结果,请慢慢看。
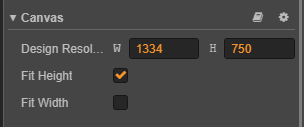
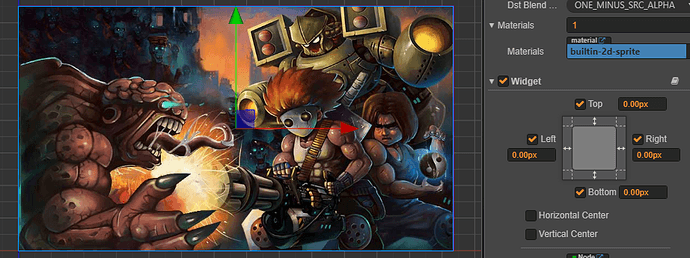
###这是项目配置和工程中原图:
 image.png922×345 361 KB image.png922×345 361 KB
横屏的方式其实官方早就提过了,不过话只说了一半,下面是正确代码: if(CC_DEBUG){ cc.view.setOrientation(cc.macro.ORIENTATION_LANDSCAPE); let canvas = cc.find(‘Canvas’).getComponent(cc.Canvas); canvas.designResolution = cc.winSize } ##这是我写出这段代码后还遇到的预览问题 ###1、UC浏览器上,无论是固定横竖屏,它显示的都只有一个结果,如下图  image.png1080×2160 2.1 MB
###2、楼主用的CCC版本是2.0.10,手百直接扫码打不开
###3、微信扫码界面屏幕倒是对了,不过有安卓的状态栏 image.png1080×2160 2.1 MB
###2、楼主用的CCC版本是2.0.10,手百直接扫码打不开
###3、微信扫码界面屏幕倒是对了,不过有安卓的状态栏
 image.png1080×2160 2.24 MB
这。。。。。。。还是不对,看来得需要一个能全屏的浏览器(PS,UC除外)
这时候翻来翻去,我想到了手机原生的浏览器,楼主用的小米黑鲨
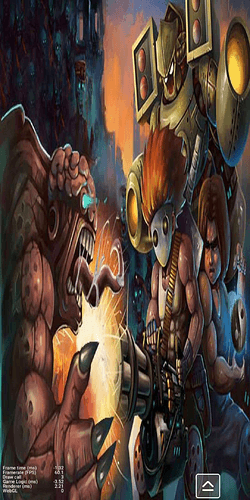
###4、小米黑鲨手机自带浏览器截图,尺寸(2160x1080),终于有一个比较正常的,很欣慰。 image.png1080×2160 2.24 MB
这。。。。。。。还是不对,看来得需要一个能全屏的浏览器(PS,UC除外)
这时候翻来翻去,我想到了手机原生的浏览器,楼主用的小米黑鲨
###4、小米黑鲨手机自带浏览器截图,尺寸(2160x1080),终于有一个比较正常的,很欣慰。
 image.png864×1728 1.68 MB
###5、因为考虑到各位朋友有的可能系统浏览器不能全屏的情况,所以这里附上楼主的简单版的全屏预览神器apk
全屏预览.zip (1.0 MB)
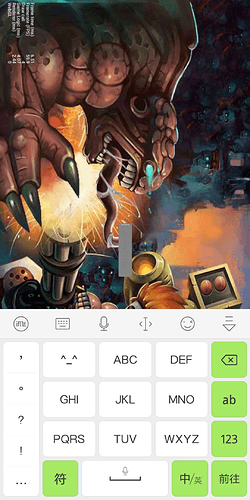
###6、这个横屏方式有个缺点,虽然用法没问题,但是输入法却是竖的 image.png864×1728 1.68 MB
###5、因为考虑到各位朋友有的可能系统浏览器不能全屏的情况,所以这里附上楼主的简单版的全屏预览神器apk
全屏预览.zip (1.0 MB)
###6、这个横屏方式有个缺点,虽然用法没问题,但是输入法却是竖的 ,如下图 ,如下图
 image.png1080×2160 1.55 MB
目前这个还没解决,还好问题不大,如果想要解决这个输入法的问题话,请在本帖下面@官方人员来回答
如果本帖对你还有帮忙,就顺手回个帖,如果你有更好的办法,请不喜勿喷。谢谢!!! image.png1080×2160 1.55 MB
目前这个还没解决,还好问题不大,如果想要解决这个输入法的问题话,请在本帖下面@官方人员来回答
如果本帖对你还有帮忙,就顺手回个帖,如果你有更好的办法,请不喜勿喷。谢谢!!!
|
【本文地址】
今日新闻 |
推荐新闻 |